使用Ae設計出自由落地運動小球的詳細步驟_裝機軟件
發表時間:2023-05-14 來源:本站整理相關軟件相關文章人氣:
[摘要]各位知道在Ae中如何制作出自由落地運動小球呢?不太會操作的用戶可以去下文學習下利用Ae制作出自由落地運動小球的詳細步驟。我們先準備好小球圖片素材,背景顏色為黑色。導入素材,新建合成。將素材拖拽的合成...
各位知道在Ae中如何制作出自由落地運動小球呢?不太會操作的用戶可以去下文學習下利用Ae制作出自由落地運動小球的詳細步驟。
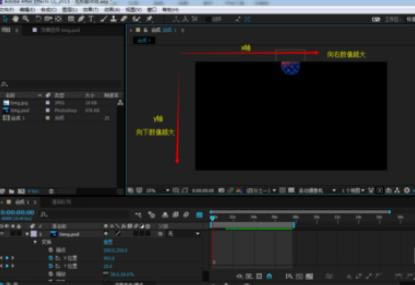
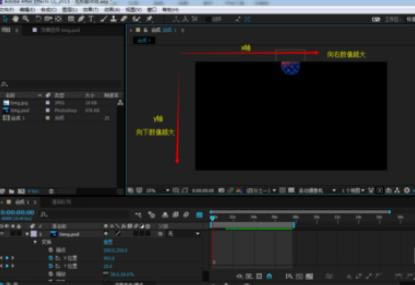
我們先準備好小球圖片素材,背景顏色為黑色。導入素材,新建合成。將素材拖拽的合成面板中,選中圖層按“S”適當調整小球的大小以適應合成窗口。按“P”調整小球在Y軸的位置。如圖所示。

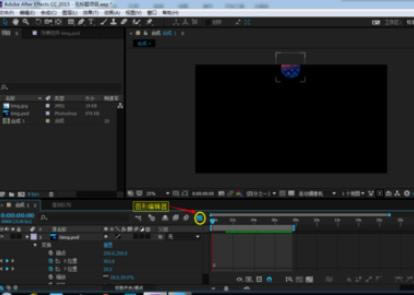
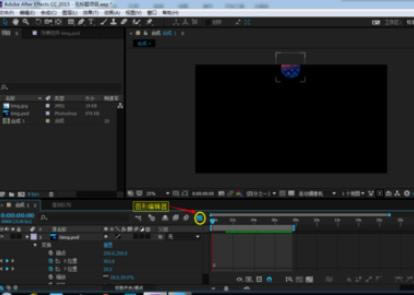
當你設置好小球運動的最高點和最低點,并且預覽其效果,你會發現小球下落和回彈兩個過程是勻速狀態,不是勻加速和勻減速的運動特點。此時你就需要運用“動畫曲線編輯器”功能對其調整,打開“圖形編輯器”。


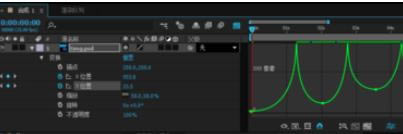
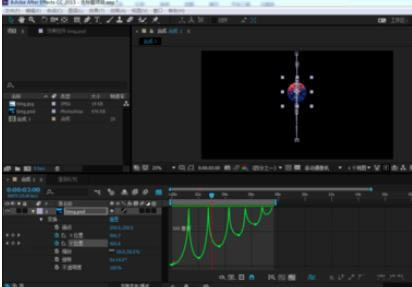
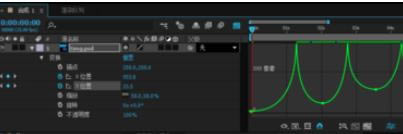
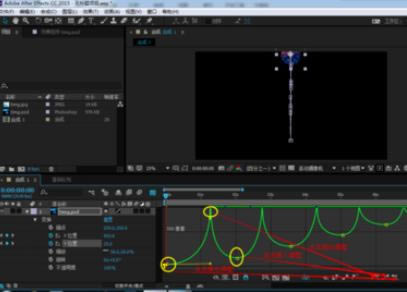
先設定三個關鍵幀,第一個y軸為0,第二個y軸為1000像素,第三個為0,可以復制第一個粘貼過來,每個關鍵幀時間相隔為1秒。第一個關鍵幀操作步驟是:選擇關鍵幀-點擊“緩出”-調出控制點。后兩個關鍵幀同理。三個關鍵幀調整如圖所示。


可以看出“頂峰”越尖說明小球接觸地面和彈起的瞬間速度最快,像“人”字形的動畫曲線可以預覽下小球的效果,是很自然、逼真的自由落體運動。自始至終,一直都是在改變y軸的位置,而x軸沒有發生任何位置變化。

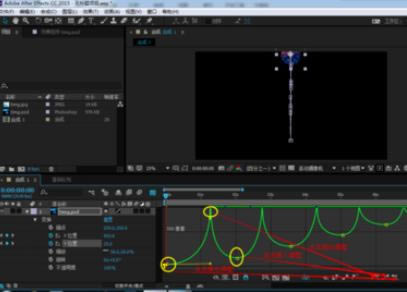
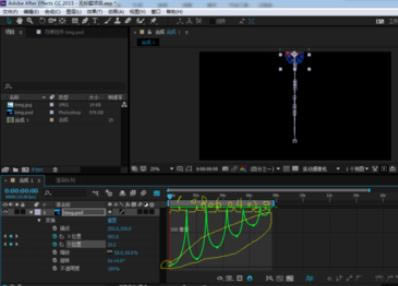
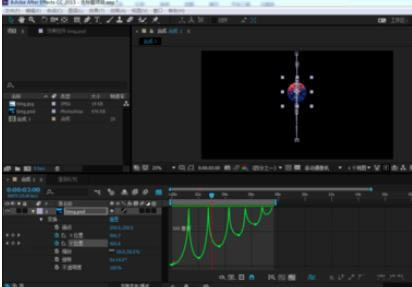
接著往后制作直至小球落地停止的動畫曲線。因為小球每次下落回彈的高度都逐漸降低,所以”U”型動畫曲線中最低關鍵幀y軸值會越來越高,從而小球運動高度越來越低。并且”U”型動畫曲線間隔會越來越小。如圖所示。

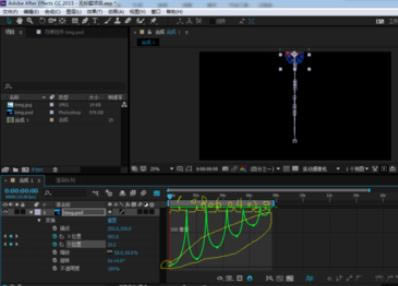
再點擊“圖形編輯器”就回到時間軸面板,可以看到y軸的關鍵幀變成了像“漏斗”的形狀了,那是因為我們對y軸進行了圖形編輯器操作,也就是動畫曲線操作,改變了y軸的數值。說到這里,本節經驗就結束了。

上文就是小編講解的利用Ae制作出自由落地運動小球的詳細步驟,你們都學會了嗎?
裝機軟件,全自動在線安裝過程,無需電腦技術,小白在家也可自己完成安裝,純凈穩定,裝機必備之選!