詳細說明firebug怎么用、firebug怎么安裝?
發表時間:2023-07-28 來源:明輝站整理相關軟件相關文章人氣:
[摘要]Firebug是Firefox的一個插件,Firebug 和 firefox 整合在一起,使你瀏覽網頁時手邊有了一套強大的網頁開發工具。你可以編輯、調試和監控任何網頁上的 CSS、HTML 和 Ja...
Firebug是Firefox的一個插件,Firebug 和 firefox 整合在一起,使你瀏覽網頁時手邊有了一套強大的網頁開發工具。你可以編輯、調試和監控任何網頁上的 CSS、HTML 和 Javascript。而且可以在線的時候修改dom非常彈大的插件。
Firebug是網頁瀏覽器 Mozilla firefox下的一款開發類插件, 現屬于Firefox的五星級強力推薦插件之一。它集HTML查看和編輯、Javascript控制臺、網絡狀況監視器于一體,是開發 JavaScript、CSS、HTML和Ajax的得力助手。Firebug如同一把精巧的瑞士軍刀,從各個不同的角度剖析Web頁面內部的細節層面, 給Web開發者帶來很大的便利。目前為止,firebug應該是網頁開發中最好的工具了。還沒有任何一個工具可以超越它。
對于網頁開發人員來說,Firebug是Firefox瀏覽器中最好的插件之一,也可以說Firebug的CSS調試器是專為網頁設計師們量身定做的!
firebug怎么安裝?
1、首先下載Firefox瀏覽器 點擊下載
2、找到“工具(T)”,下拉列表中選擇“附加組件”。
3、“獲取附加組件”
4、在搜索里輸入“firebug”,稍等即可。
5、安裝firebug插件,安裝完成后:
6、查看頁面元素并對頁面進行修改。
firebug怎么用?
一、安裝Firebug
Firebug在Firefox瀏覽器中運行。另外有一個Firebug lite版本,可以通過javascript調用,包含在頁面中,從而在其他非Firefox瀏覽器中使用。本文不涉及這個版本。
安裝Firebug,請訪問Firebug下載頁面。點擊該頁面右邊欄中部巨大的橙黃色按鈕即可。你也可以在Mozilla的FireFox Add-ons站點下載它。安裝后只要重新啟動FireFox,就可以使用了。
如果你已經安裝過了,那么請檢查是否更新到了最新版本。打開Firefox的"Tools"菜單,選擇"Add-ons"命令,然后在彈出窗口中點擊左下角的"Find Updates"按鈕。
二、打開和關閉Firebug
在Firebug網站上,可以找到它的快捷鍵設置。我最常使用以下三種方法:
* 打開Firebug:按F12,或者點擊瀏覽器狀態欄右邊的 綠色標志。
綠色標志。

* 關閉Firebug:按F12,或者點擊瀏覽器狀態欄右邊的 綠色標志,或者點擊Firebug窗口右上角的
綠色標志,或者點擊Firebug窗口右上角的 紅色關閉標志。
紅色關閉標志。
* 在單獨窗口中打開Firebug:點擊firebug窗口右上角的 紅色箭頭標識,或者使用Ctrl+F12/?+F12按鈕。
紅色箭頭標識,或者使用Ctrl+F12/?+F12按鈕。
Firebug的相關設置:
* 固定Firebug在新窗口打開:先打開firebug,點擊左上角的bug標志,選擇options菜單中的"Always Open in New Window"設置。
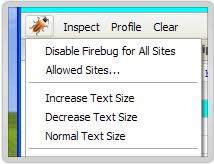
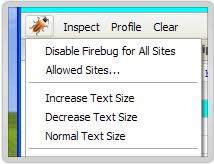
* 增加/縮小字體大小:先打開firebug,點擊左上角的bug標志,選擇"Text Size"命令。每次字體變化的幅度非常小,你可能需要使用多次。

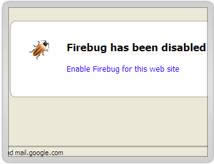
* 限制只對某些站點使用Firebug:先右擊瀏覽器狀態上的green check mark標志,選擇"disable Firebug"命令。然后,再右擊這個已經變灰的標志,選擇"Allowed Sites..."命令,增加允許Firebug生效的域名。

三、Firebug窗口概覽
* Console標簽: 主要使用javascript命令行操作,顯示javascript錯誤信息,在底部的>>>提示符后,你可以自己鍵入javascript命令。
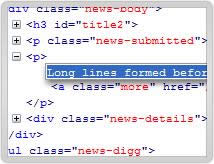
* HTML標簽: 顯示HTML源碼,并且像DOM等級結構那樣,每行之前有縮進。你可以選擇顯示或不顯示某個子節點。
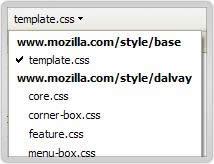
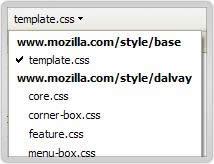
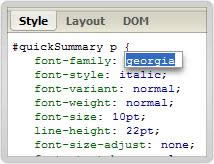
* CSS標簽:瀏覽所有已經裝入的樣式表,可以當場對其修改。在Firebug窗口上部,"edit"命令的旁邊,有一個本頁面中所有樣式表的下拉列表,你可以選擇一個樣式表進行瀏覽。

* Script標簽: 顯示javascript文件及其所在頁面。在Firebug窗口上部,"inspect"命令的旁邊,有一個本頁面中所有Javascript文件的下拉列表,你可以選擇一個進行瀏覽。你可以在javascript命令中,設置斷點(breakpoint)及其出現的條件。
* DOM標簽: 顯示所有的頁面對象和window物體的屬性。因為在javascript中,所有變量都是window物體的屬性,所以Firebug會顯示所有變量和它們的值。
* Net標簽:顯示本頁面涉及的所有下載,以及它們各自花費的時間,各自的HTTP請求頭信息和服務器響應的頭信息。XHR標簽對AJAX調試很有用。
四、隨時編輯頁面
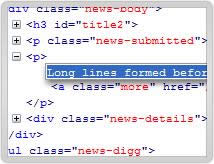
在HTML標簽中,點擊窗口上方的"inspect"命令,然后再選擇頁面中的文本節點,你可以對其進行修改,修改結果會馬上反應在頁面中。

Firebug同時是源碼瀏覽器和編輯器。所有HTML、CSS和Javascript文件中的對象,都可以用單擊或雙擊進行編輯。當你輸入完畢,瀏覽器中的頁面立刻會發生相應變化,你可以得到瞬時反饋。DOM瀏覽器允許你對文檔結構進行徹底的編輯,不局限于文本節點。在HTML標簽中,點擊窗口上部"inspect"命令旁邊的"edit"命令,下方的窗口就會立刻變成一個黑白的文本編輯窗口,你可以對HTML源代碼進行任意編輯。在CSS標簽中,Firebug會自動補全你的輸入。在DOM標簽中,當你按Tab鍵時,Firebug會自動補全屬性名。
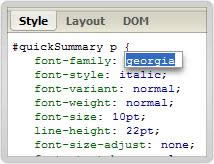
五、用Firebug處理CSS
在DOM標簽中,每個HTML元素的style屬性揭示了該元素的所有CSS設置。你可以雙擊對這些設置進行編輯。

對于那些Firefox不支持的CSS規則,Firebug會自動隱藏。比如,Firebug會隱藏針對某些瀏覽器的CSS特定設置,以及一些它不支持的CSS3規則。所以,它會隱藏_height:25px;(下劃線是一個針對IE6的設置)和p:first-of-type {color: #ff0000;} (:first-of-type是一個CSS3規定的偽類,目前只有Safari 3支持)。但是,這也意味著,如果你恰巧發生了打字錯誤,導致某些規則無法顯示,那么你只有使用其他編輯器顯示全部CSS內容,找到你的錯誤。
Firebug允許你關閉CSS中的某些語句,頁面會立刻反映相應變化,你可以立刻查看效果。"關閉"一條語句的方法是,在該語句的左邊點擊,會出現一個紅色的 禁止標志。該語句就會變灰。再次點擊,該語句就會恢復。
禁止標志。該語句就會變灰。再次點擊,該語句就會恢復。
Firebug允許你編輯CSS的屬性和屬性值。你只要對它們點擊,就能編輯。修改后的效果會立刻在瀏覽器窗口中顯示出來。這個特性最好的運用,是在確定準確定位的padding和margin時,firebug允許你用方向鍵逐單位的增加。
Firebug允許你增加新的屬性和屬性值。增加方法是雙擊現有的selector,然后就會出現一個空白的屬性名輸入框,完成輸入后則會出現一個空白的屬性值。
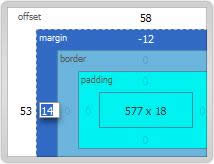
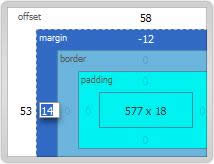
六、盒狀模型
當你在HTML標簽中,點擊一個元素時,左面窗口顯示HTML代碼,右面窗口顯示該元素的CSS。在CSS窗口上方,有一個layout按鈕,點擊后會展示與該元素相關的方塊模型,包括padding、margin和border的值。要查看每一個元素的這三項值,只需點擊"inspect"按鈕,然后用鼠標懸停在頁面中該元素的上方。

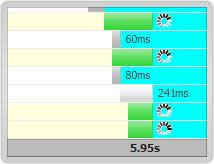
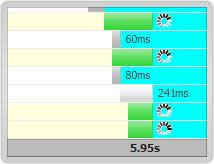
七、評估下載速度
Net標簽中圖形化了頁面中所有http請求所用的時間。使用這個功能,必須打開Network monitoring,默認設置就是打開,但是你可以在"options"下拉菜單中關閉這個選項。你可以用這項功能評估javascript文件下載,占用整個頁面顯示的時間。

在每個HTTP請求的左面點擊,會顯示該次請求的頭信息。
在1.0.5版以后,你可以單獨查看HTML文件、CSS文件、圖像文件等各自下載的時間。
八、DOM
DOM標簽提供頁面上所有物體的所有屬性的信息。Firebug最酷的功能之一是,它可以動態修改頁面,反映在瀏覽器窗口,但是如果使用瀏覽器自帶的查看源碼功能,你會發現源碼并沒有改變。
九、Javascript調試
JavaScript profiler可以報告你的Javascript函數執行所花的時間,因此你可以查看不同函數對速度的影響。使用這個功能的方法是,打開console標簽,然后點擊上面的Profile按鈕(上部的按鈕順序是"Inspect Clear Profile")。Firebug列出調用的所有函數,及其所花的時間。你可以針對要測試的某個函數,在其前部加上console.profile([title]),在其后部加上console.profileEnd()。
console標簽的底部是命令行輸入,它以">>>"開頭。如果命令行輸入有結果輸出,那么它會展示在上部的窗口。有一個詳細的命令行輸入API值得看一下。Firebug內置console對象有幾種有用的方法可供調用,包括console.debug、console.info、console.warning、console.error等。如果這些方法產生了輸出結果,Firebug會提供一個鏈接,讓你查看相應的代碼。
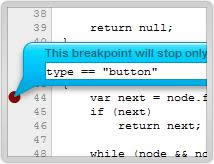
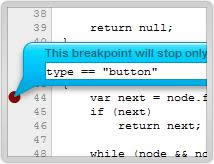
調試的另一個方法是設置斷點。Script標簽允許你在任意行暫停執行。單擊行號,就會設置一個斷點。右擊行號,就可以設置一個斷點出現的條件,只有當條件為真時,程序才會暫停執行。右面還有一個watch窗口,可以查看當前變量的值。

十、AJAX
前面已經提到,Firebug可以捕捉頁面的動態內容和其他DOM變化。如果你打開這個示例文件,點擊頁面上的鏈接后,在瀏覽器中查看源碼,你會發現什么也沒有改變,源碼中依然包含那個鏈接。但是,如果你在Firebug中查看源碼,你會發現DOM已經發生了變化,"Hello World"已經被包括在內了。這就是Firebug的核心功能之一,沒有它,AJAX的請求和回應就是不可見的。有了它,你可以看到送出的和收到的文本,已經相應的頭信息。在Net標簽中,你還能監控每個請求/回應各自所花費的時間。

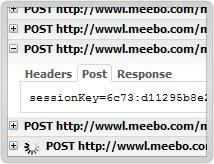
Net標簽中的XHR功能,對查看AJAX操作特別有用。如果你點擊每個服務器端回應前的加號,你就會看到服務器端回應的頭信息和內容。
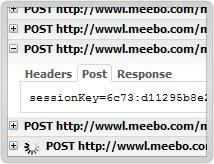
當通過XMLHttpRequest對象向服務器端發出一個請求時,Firebug會記錄請求的POST或GET內容,以及回應的頭信息和內容。使用Net標簽中的XHR功能,就可以看到這些內容。它會列出所有服務器的回應,以及所花費的時間。點擊前面的+號,如果是GET請求,會顯示三個標簽;如果是POST請求,會顯示4個標簽:
Params: 顯示請求URL中所包含的name/value對。
Headers: 顯示請求和回應的頭信息。
Response: 顯示實際從服務器收到的信息。
Post:顯示從通過POST請求,送到服務器的信息。(此項GET請求不包括。)
這四個標簽對編寫和調試程序很有用。檢查POST和Params標簽,確定你的請求被正確地發出了。檢查Response標簽查看返回的格式,確定相應的Javascript處理函數應該如何編寫。
學習教程快速掌握從入門到精通的電腦知識

 綠色標志。
綠色標志。
 紅色關閉標志。
紅色關閉標志。 紅色箭頭標識,或者使用Ctrl+F12/?+F12按鈕。
紅色箭頭標識,或者使用Ctrl+F12/?+F12按鈕。




 禁止標志。該語句就會變灰。再次點擊,該語句就會恢復。
禁止標志。該語句就會變灰。再次點擊,該語句就會恢復。