Fireworks制作不規則熱區頁面
發表時間:2024-05-04 來源:明輝站整理相關軟件相關文章人氣:
[摘要]熱區(Hotspot)有時又稱之為熱點,是圖像上帶有超鏈接的一塊區域,它可以呈矩形、圓形、甚至還可以是多邊形。和文本超鏈接的情況一樣,當瀏覽者將鼠標移動到熱點上時,鼠標會變成手形。 文本和圖像都可以在網頁上創建超級鏈接。一般情況下一個圖像只鏈接到一個目標。但是有時候一幅較大的圖片上有不同的小區域...
熱區(Hotspot)有時又稱之為熱點,是圖像上帶有超鏈接的一塊區域,它可以呈矩形、圓形、甚至還可以是多邊形。和文本超鏈接的情況一樣,當瀏覽者將鼠標移動到熱點上時,鼠標會變成手形。
文本和圖像都可以在網頁上創建超級鏈接。一般情況下一個圖像只鏈接到一個目標。但是有時候一幅較大的圖片上有不同的小區域,不同的小區域的圖片要相應地鏈接到不同的目標上去,這樣就需要利用到熱區的功能。我們可以在這個大的圖像上相應的部分繪制多個熱區,然后將這些熱區分別鏈接到不同的目標文件之中就可以上述目的。在瀏覽器中瀏覽時,鼠標放到熱區時,鼠標變為手狀,單擊這些區域時會跳轉到不同的鏈接頁面上去。
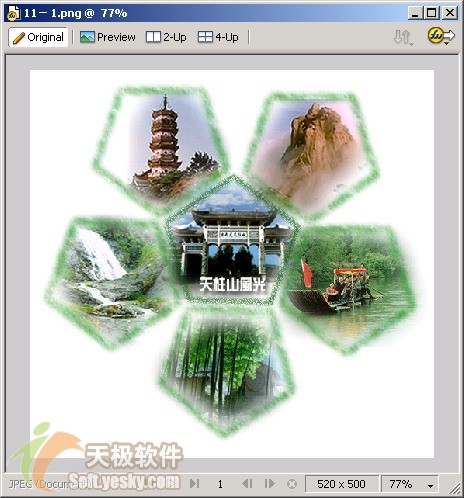
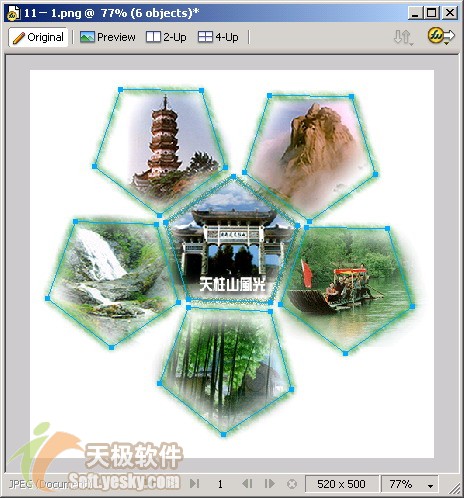
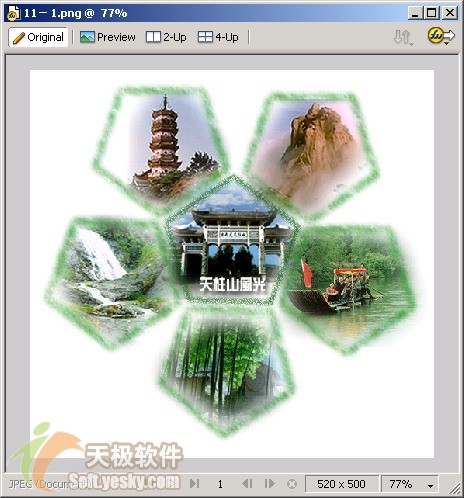
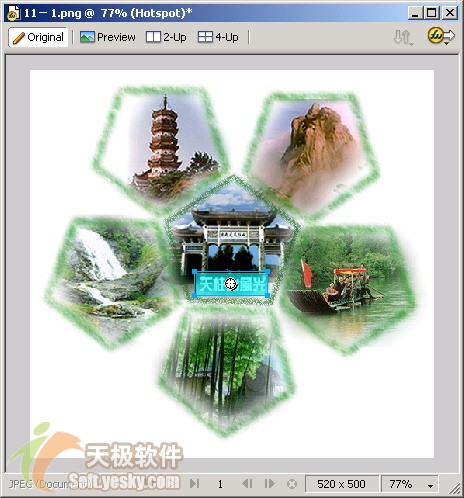
下面我們以一幅圖片來具體說明熱區的概念。圖1所示的是一幅天柱山風景名勝區的風光圖片,在這幅圖片上有太平塔、天柱山主峰、九井河、龍潭河、黑虎瀑以及天柱山門幾個景點的小的圖像。
如果還有這幾個景點的詳細介紹的HTML文件,那么我們就可以在這六張小圖上繪制六個熱點,然后分別將它們鏈接到有這幾個景點詳細介紹的頁面上去。例如,我們將鼠標放置到太平塔的小圖片上去,這時候鼠標能夠變成手形,點擊一下鼠標就跳轉到了有太平塔景點詳細資料的頁面上去了。
下面我們具體講一講Fireworks中熱區的創建和使用方法。

圖1 天柱山風光圖
一、創建熱區 我們就以上面的天柱山風景圖為例來說明熱區的創建過程。
(1)首先如圖2所示在Fireworks中打開圖像。

圖2 在Fireworks中打開圖像
[page_break]
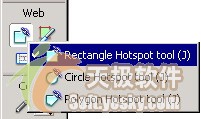
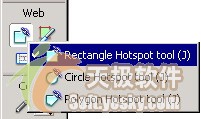
(2)點擊工具箱上的熱點工具,我們會看見如圖3所示的三類熱區工具,Rectangle Hotspot tool“矩形熱點”工具、Circle Hotspot tool “圓形熱點”工具和Polygon Hotspot tool “多邊形熱點”工具。下面就分別講講這三類熱區工具的使用。 
圖3 三類熱區工具
* 矩形熱點工具(Rectangle Hotspot tool):用于繪制矩形熱點區域。選中它后在圖像適當位置按下鼠標左鍵拖動鼠標,即可繪制出矩形熱區。如果同時按住Shift鍵還可以繪制正方形熱區,如圖4所示。 
圖4 繪制矩形熱區

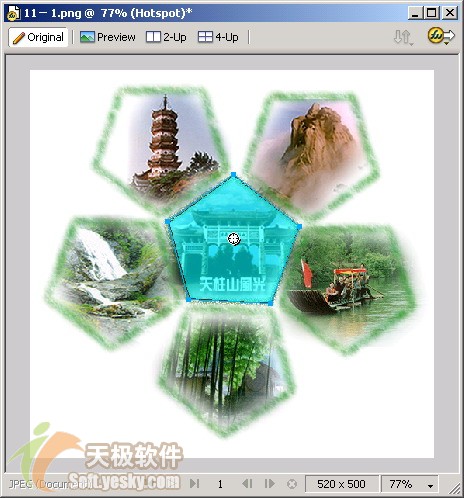
圖5 繪制多邊形形熱區
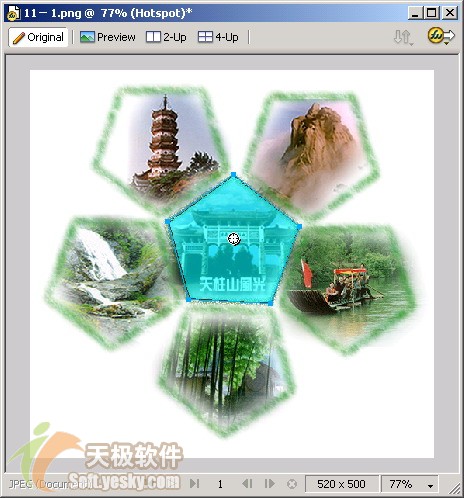
* 圓形熱點工具(Circle Hotspot tool):用于繪制一個圓形熱區。選擇它后在圖像適當位置按下鼠標左鍵拖動鼠標,即可繪制出圓形熱區。如果同時按住Alt鍵還可以繪制以點擊的點為中心繪制一個圓形的區域。
* 多邊形熱點工具(Polygon Hotspot tool):用于繪制多邊形熱區。選擇它后在圖上多邊形區域每個端點上單擊可繪出一段段直線,所得的填充區域是多邊形,如圖5所示。
另外,我們還可以根據路徑或者所選對象輪廓來生成熱區。首先選中作為熱區的路徑或對象,然后選擇“Edit”菜單下的“Insert”->“Hotspot”就可以為其添加熱區了。如果選擇一個路徑對象,那么這個對象區域就被定義為熱區。
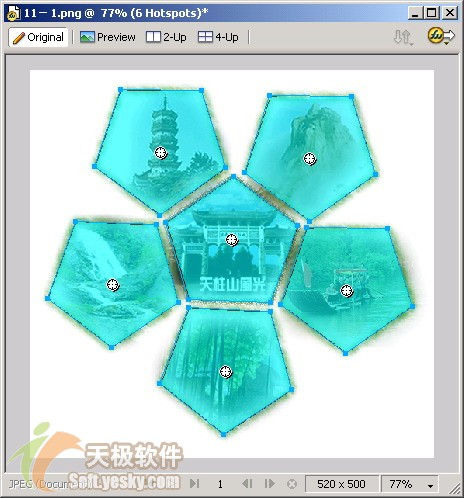
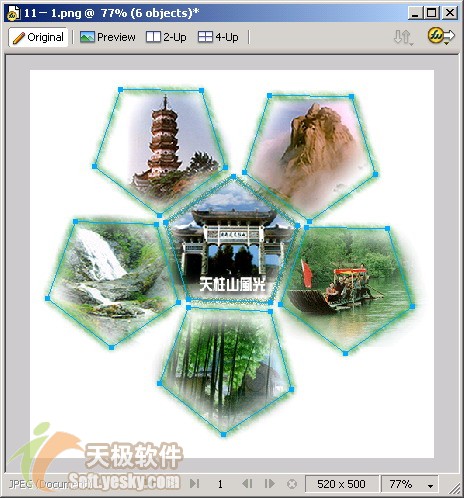
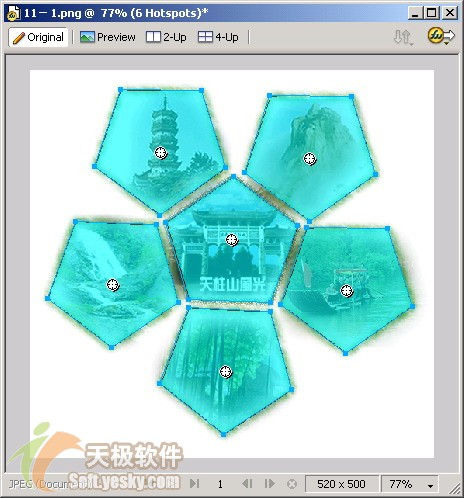
如果選擇多個對象,如圖6所示,我們選擇天柱山風光圖的六幅小圖的邊界路徑,接著選擇“Edit”菜單下的“Insert”->“Hotspot”,這時候會跳出圖7所示的對話框,我們選擇“多重”按鈕,這樣就為所有的小圖像添加上了熱區了,如圖8所示。 
圖6 選中六幅小圖的邊界路徑

圖7 彈出對話框

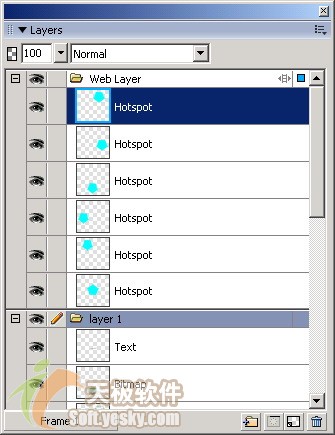
圖8 插入多個熱區
[page_break]
二、編輯熱區
熱區是網頁對象,同其它許多對象一樣,用戶可以使用指針工具、部分選定工具和變形工具對其進行編輯。我們還可以使用屬性面板,以數字方式更改熱點的位置和大小,甚至可以更改熱區的形狀,使其在網頁創作中更加靈活多樣。
對熱區的操作主要包括以下幾種:
1. 選擇熱區
選擇熱區可以運用工具箱上的指針工具、部分選定工具來實現。
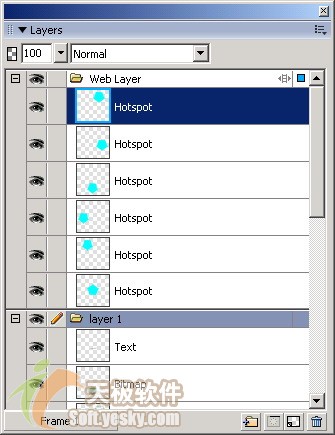
另外,雖然本質上熱區不是圖像,但如同其他的圖像對象一樣,也可以通過單擊層面板中的熱區對象來選擇熱區,如圖9所示。 
圖9 使用層面板選擇熱區
2. 改變熱區形狀
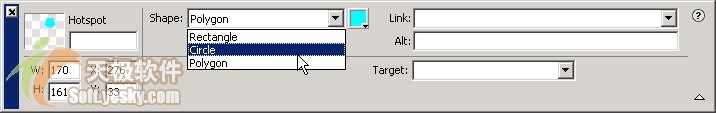
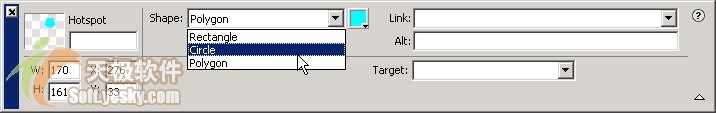
選中熱區之后,利用指針工具或者次選擇工具拖動熱區邊框上的控制點可以改變熱區的形狀。對于矩形熱區和圓形熱區,我們只能通過控制點改變大小而不能改變形狀。如果我們需要將一種形狀的熱區變為另一種形狀的熱區,只需要在選中需要改變形狀的熱區之后,在其屬性面板中“Shape”下拉列表中選擇需要的形狀即可,如圖10所示。
(圖10 改變熱區形狀 圖片較大,請拉動滾動條觀看)
3. 移動熱區
選中熱區之后,可以利用鼠標移動熱區,也可以用方向鍵或者屬性面板的位置值。不過要注意使用鼠標時應避開熱區中心點,不要拖動它。
4. 改變熱區顏色
熱區在默認情況下是透明的藍色,如果需要改變,可以在如圖10所示的熱區顏色框中選擇所需要的顏色加以替換。
5. 控制熱區的顯示與隱藏
如前面圖中所示,默認情況下熱區覆蓋在對象之上,并為透明的藍色。為方便文件的編輯,需要將一些已經設計好了的或者暫時不需要的熱區隱藏起來,待需要時才讓它顯示出來。
我們可以利用工具箱上的隱藏切片和熱點工具來將選中的熱區隱藏起來,在需要顯示的時候單擊顯示切片和熱點工具就可將熱區顯示出來。
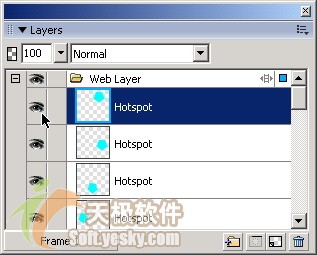
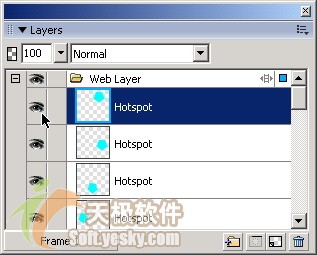
另外,我們還可以利用層面板來顯示和隱藏熱區。點擊層面板的熱點前的眼睛圖標(如圖11所示)就可以隱藏該熱區。隱藏了熱區之后,再次點擊該區域,眼睛圖標又顯示出來了,這樣所選熱區也重新顯示出來了。

圖11 顯示和隱藏熱區
[page_break]
三、為熱區添加鏈接
我們可以利用屬性面板,或是利用URL面板為熱區添加鏈接。在選定某個熱區之后,我們可以在這兩個面板中為該熱區設置鏈接地址和鏈接屬性。
屬性面板如圖10所示,我們只需要分別在各欄里面添加鏈接地址、替代標記和鏈接方式就可以了。現在我們來熟悉URL面板和熱區屬性面板的使用。
(1)單擊“Windows”菜單,選擇“URL”,打開URL面板,如圖12所示,它是組合在Assets面板(資源面板)之下的。 
圖12 URL面板
(2)選中圖8上的天柱山主峰的圖片熱區,點擊URL面板右上角的,會彈出如圖13下拉菜單。
圖13 彈出菜單
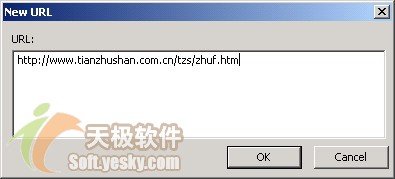
(3)選擇“Add URL”菜單,會彈出“New URL”對話框,在該對話框中可以如圖14所示添加所要鏈接的網址。 
圖14 在彈出對話框中添加URL地址
(4) 這時URL地址也在熱區的屬性面板中的鏈接欄里也出現了,添上替代文字“天柱山主風景區”,在鏈接目標下拉列表中,如圖15所示選擇_blank。 
(圖15 熱點屬性面板設置) 所謂的Alt(替代文字)就是用于說明目標網頁的主題的文字,當瀏覽器無法顯示圖像時或鼠標放上去停滯一段時間時,能夠在圖像的位置上顯示的文字,其主要目的是方便瀏覽者了解網頁上的內容。而鏈接目標是表示以何種方式打開網頁,它有四類,分別為:_blank,表示在新的窗口中打開鏈接的目標網頁;_self,表示在當前頁面的窗口或者框架中打開鏈接的目標頁面;_parent,表示在當前頁面的父級框架頁中打開鏈接的目標頁面;_top,表示在本頁面所在的窗口中展開頁面,如果窗口中包含框架,則會剔除所有的框架。
同樣我們也可以為其他的熱區制作鏈接,分別鏈接到不同頁面上去。另外點擊熱區中間的小圓形圖標我們還可以為熱區添加交換圖像行為、狀態欄信息和彈出菜單等。
Photoshop默認保存的文件格式,可以保留所有有圖層、色版、通道、蒙版、路徑、未柵格化文字以及圖層樣式等。