視覺沖擊力形成的幾種構成方式
發表時間:2023-12-24 來源:明輝站整理相關軟件相關文章人氣:
[摘要]NO.1:頁面構圖圖形的層次性 圖形和元素之間的層次感,可以達到一種在干擾視覺的同時(我們所說的這種視覺干擾就是在分散欣賞者多余視線的同時,更能注意到這一設計的主題上,為這種干擾方式所產生的圖形是這個主題的輔助圖形)突出自身所想體現的主題,這種表現方式往往是比較直接而且有效的方式。就如下面我...
NO.1:頁面構圖圖形的層次性
圖形和元素之間的層次感,可以達到一種在干擾視覺的同時(我們所說的這種視覺干擾就是在分散欣賞者多余視線的同時,更能注意到這一設計的主題上,為這種干擾方式所產生的圖形是這個主題的輔助圖形)突出自身所想體現的主題,這種表現方式往往是比較直接而且有效的方式。就如下面我引用的這個圖形,圖形中那些不規則的半透明元素、光線、數字、方塊、以及那些放大了的機器人構成了一定的縱深感和層次性,這寫元素在分散視線的同時又將欣賞者的視線集中到了中心的GUNDAM Death Scythe和下方的機器人身上.(這種設計方式是現在比較多見的一種設計方式。因為大多數的人都覺得比較COOL吧.

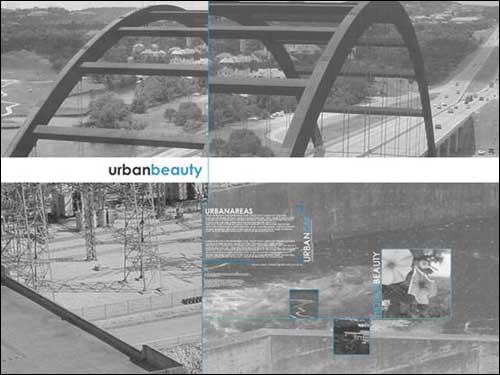
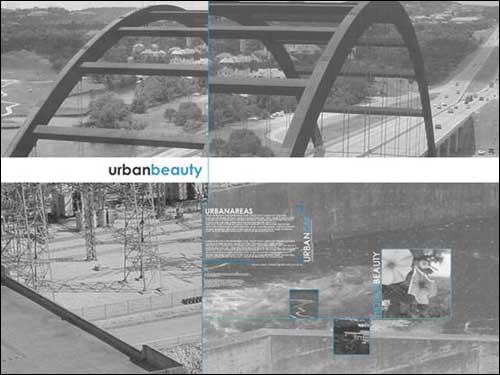
NO.2:頁面上構圖的視覺線牽引
利用色彩或者元素來牽引欣賞者的視覺,讓欣賞者隨著設計師的的思維去思考和觀看作品,而現在存在的大多數作品都是運用點、線、面來引導,以圖行和元素出現的引導方式的作品比較少見。就像下面的這個圖形,視覺的中心是中間的那一條白色的色塊,及當中的文字,而在上下的張圖片的交接處出現的那條藍色的線段,就在牽引欣賞者的視覺移動到圖形中的文字和其他的小的圖形上。

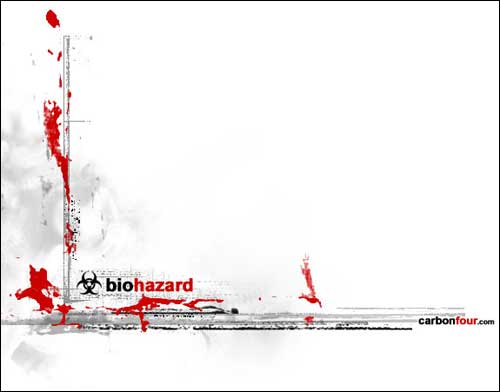
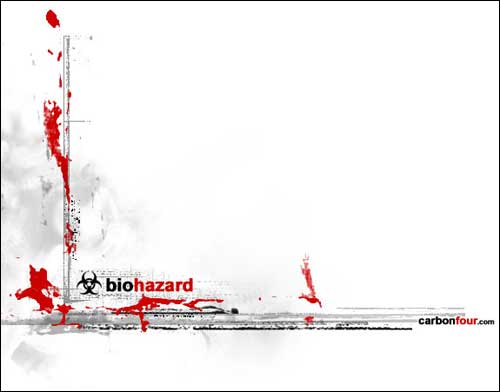
NO.3:色彩誘導、(1,色彩對比、色彩互補、色彩分散)
首先來說色彩的對比吧,利用倆種對比強烈的色彩,如圖:

圖中的主體色塊運用了紅色和灰色,而圖中大背景的白色塊和紅色行成了強烈的對比,灰色在平衡色彩的強烈對比的同時,也和紅色起了一定的對比重用,而主題的文字biohazard 和 Carbonfour.com上也用到了黑色和紅色的對比。
NO.4:明暗誘導、利用由光感折射、光感捕捉、動態光感及明暗差異性的一些共性來襯(運用圖一來解釋)
NO.5:瞬間捕捉、利用眼睛感官的瞬間接受、來捕捉視覺點

NO.6:抓突破點、靠突破圖形圖象本身的視覺平衡點來達到視覺要求
運用圖片素材的本身來尋找設計的突破點,依據圖形自身所產生的空間感,光感,等一些突出的地方,來加以利用,從而突出設計的主題。如圖 圖中的電梯產生了強烈的空間感,稍加修飾一張好的平面作品就問世了。在如圖片的右下角的那張圖片所產生的廣告和空間感。

NO.7:比例大小、(依據事物本身的比例關系,在等比的關系上追求視覺上的平衡關系、
突破事物本身的等比關系,進而推出自身的視覺重點以求突破)就如一些夸張漫畫那樣,一個大頭小身子的人物形象,一種夸張的歪曲正常比例的方式,在不經意間往往能收來奇效
NO.8:依據欣賞者的接受能力,及平常所說的感情,利用平時生活的一些元素,充分考慮欣賞者對圖形的認可能力,以自然美及突破普通接受能力的殘酷美來打動欣賞者的情感,以獲得人們對圖形的記憶。(這我就不多說了)
NO.9:視覺幻象、利用視覺幻象得空間感來突出整體設計的視覺中心。
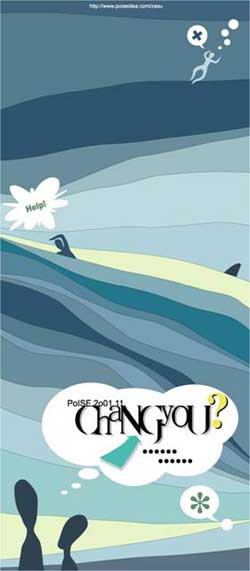
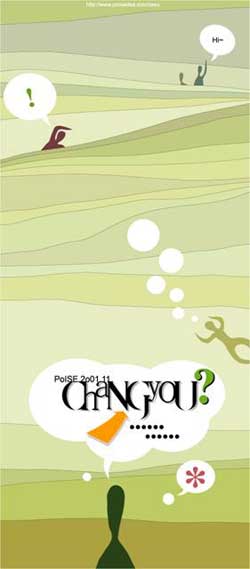
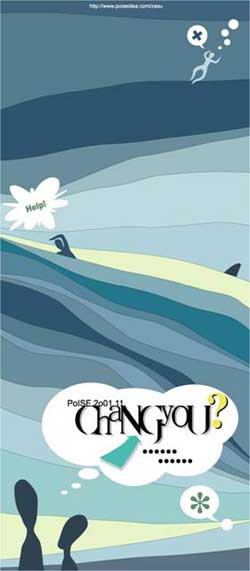
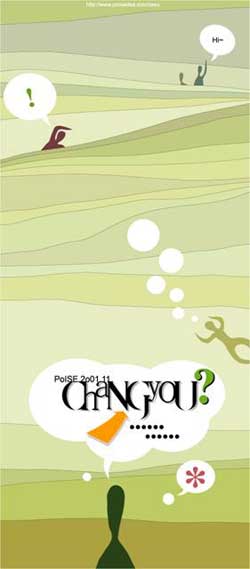
NO.10: 利用抽象的表現方式在下面的倆副作品中,作者抽象的運用的色塊來代表海水及陸地,運用色彩的對比突出主題的同時,也起到了一定的娛樂性,這樣的作品容易讓人有好感,而且比較不容易忘記。


視覺平衡元素的作用
任何一個成功的作品在擁有其自身的視覺中心(@)和其自身的視覺平衡點,即,(@)現階段設計師們所說的視覺沖擊力、視覺重心也需要視覺平衡元素(一些圖形或文字)的點綴,來分散一些視覺的注意力,消除視覺上的疲勞感,以便讓觀眾能在更大的限度上欣賞整個圖形,獲取對該作品更多的了解、進而存入于記憶中。對作品做出評價。
創造視覺平衡的幾種方式
NO.1:色彩調節 (利用色彩的對比度和飽和度來調節,分散,視覺中心對視覺的沖擊力)
NO.2:元素 (利用增加、刪減畫面中得輔助圖形來誘導視覺的部分注意力)
NO.3:背景的運用 (從整體圖案上考慮,利用背景圖片得原有條件,透過一些技巧,適當的留下可以分散視覺的部分)
NO.4:利用明暗度 (利用光的明暗度強烈的對比反差,光的折射,光的延伸性來控制視覺的分散程度)
NO.5:利用視覺幻象(運用視覺幻象營造出的視覺空間、視覺誤差)
NO.6:視覺突破 (運用對整體設計上小程度的破壞來達到視覺分散的效果)
Photoshop默認保存的文件格式,可以保留所有有圖層、色版、通道、蒙版、路徑、未柵格化文字以及圖層樣式等。