Fireworks頁面設計綜合案例6
發表時間:2023-07-20 來源:明輝站整理相關軟件相關文章人氣:
[摘要]十、 創建彈出菜單 通常我們站點里的導航信息必須非常的簡練和實用,只有那些最重要的信息才出現在導航條中,而更多的導航和內容信息通常都隱藏起來。對于復雜的展點和多重信息組織,彈出菜單是分層導航...
十、 創建彈出菜單
通常我們站點里的導航信息必須非常的簡練和實用,只有那些最重要的信息才出現在導航條中,而更多的導航和內容信息通常都隱藏起來。對于復雜的展點和多重信息組織,彈出菜單是分層導航的最有效工具,彈出菜單可以在很小的空間中設置大量的目標選項。Fireworks4新增的創建彈出菜單功能,可以非常容易的實現這種導航結構,我們只需將分層信息添加到彈出菜單編輯器中,程序會自動生成相應的交互式代碼。
1、 選擇導航欄上的“產品展示”按鈕,確保Web Layer當前顯示及切片可見。
2、 點擊此按鈕上切片中心的圓形標志,從彈出菜單中選擇“Add Pop-up Menu”增加彈出菜單,如下圖所示:

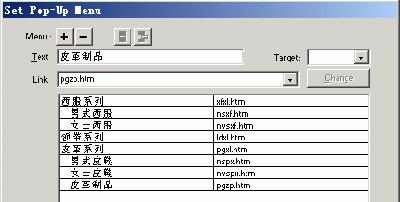
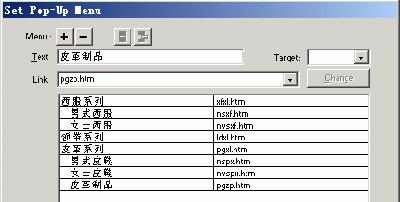
3、 在彈出的編輯器中輸入如下圖所示內容,在Text和Link輸入框中輸入內容后,點及上部的“+”即可添加新的菜單內容:

4、 繼續輸入二級菜單內容,選中一個條目后,點擊上部的 可以使當前條目縮進,成為下一級菜單;點擊
可以使當前條目縮進,成為下一級菜單;點擊 可以使當前的條目恢復為上一級菜單。最后的結果入圖所示:
可以使當前的條目恢復為上一級菜單。最后的結果入圖所示:

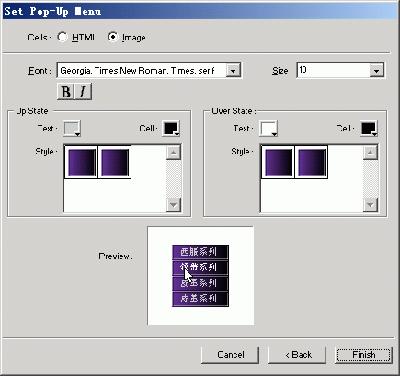
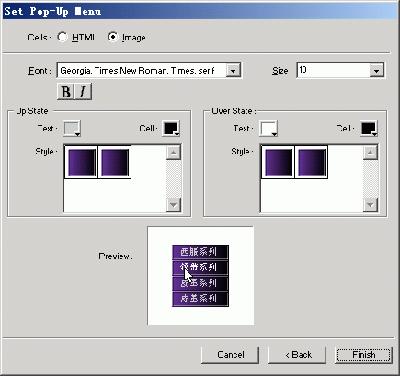
5、 點擊Next進入下一個設置窗口,在這里我們可以設置文字的大小,菜單的樣式等屬性,您既可以選擇最終的菜單外觀是標準的HTML格式,或者是Image圖片格式。我們選擇圖片格式,并設定文字大小為10。

6、 當您選擇了Image格式時,需要在下部的兩個窗口設置Up和Over狀態的菜單樣式,您的懸想也許和我們這里的不同,這是因為我們使用了自定義的樣式文件。我們可以根據不同設計項目的需要將自定義的樣式作為彈出菜單的選項。
7、 我們首先繪制一個最終的彈出菜單的矩形,并設定好需要的填充、描邊和特效。
如下圖:

8、 打開Style面板,選中剛才創建的矩形,在Style面板的彈出菜單中選擇New Style創建一個新的樣式,并命名為MyStyle,如下圖:

此時您的Style面板中已經添加了一個新的樣式。
9、 選擇Style面板彈出菜單中的Export Styles將剛才的這個自定義樣式輸出到Fireworks目錄里/Configuration/Nav Menu/,并將它命名為Styles.stl,但要注意必須先將原有的Styles.stl文件備份。
10、 我們再次編輯剛才創建的彈出菜單,就可以選擇我們自定義的樣式了。
11、 按F12預覽生成的彈出菜單,如下圖:

12、 此時表示二級菜單的小箭頭默認為黑色,所以看不見,我們也可以在最后修改此箭頭樣式和顏色,具體方法參見本書前面章節。矢量圖常用于框架結構的圖形處理,應用非常廣泛。圖形是人們根據客觀事物制作生成的,它不是客觀存在的;圖像是可以直接通過照相、掃描、攝像得到,也可以通過繪制得到。



 可以使當前條目縮進,成為下一級菜單;點擊
可以使當前條目縮進,成為下一級菜單;點擊 可以使當前的條目恢復為上一級菜單。最后的結果入圖所示:
可以使當前的條目恢復為上一級菜單。最后的結果入圖所示: